Wanderbuddy
A dynamic networking platform for city explorers to connect and discover.
Wanderbuddy is a platform that curates walking routes through cafes, museums, galleries, and more to help you discover your city's hidden gems. It encourages both locals and newcomers to explore their city engagingly, and it offers a feature to connect with like-minded explorers for an enhanced urban experience.
View Desktop Figma Prototype
View App Figma Prototype
PROJECT OVERVIEW
Stakeholder Needs
Encouraging Exploration Beyond the Ordinary
Motivates users to break their routine and explore new corners of the city, uncovering hidden gems and fresh experiences.
Fostering Connections for City Exploration
Create a secure and communal environment on the platform to encourage like-minded explorers to team up for shared city adventures.
Potential Users
Adventurous/ This refers to someone new to the city and eager to explore its surroundings, meet new people, and immerse themselves in the local culture.
Curious/ This is a term used for a resident who wants to break away from their routine, discover hidden gems, and share their experiences with others.
Social/ This refers to an individual who is interested in connecting with like-minded people, enjoying leisurely walks, and making new friends in the city.
This Conceptual Project was created at UX-Land Online School as part of a project focused on User Experience and User Interface:
Duration
7 Weeks
Team
4 member
Role
UX/UI Designer
Skills
Journey Maps/ Persona/ Survey/ Domain Modeling/ Website IA/ Taxonomy/ User Flows/ Wireframes/ Prototype/ Accessibility/ Content testing
Scope & Constraints
Wanderbuddy realized it was necessary to create a mobile application as we developed the project. The project was boosted by the addition of a mobile app despite limited time. We discuss this in-depth in another case study.
See the mobile application case study
Design Strategy
Our design sprint consisted of 4 phases:
Note: there is no doubt that iteration is necessary during all phases
Empathize
Define
Ideate
Test
Prototype
EMPATHIZE
In order to ensure effective and guided research, a research plan was created beforehand. This included: Research Goals / Research Questions / Assumptions and Constraints / Methodologies.
Goals
- Understand the business and target audience.
-
Uncover city-exploring experiences.
-
Learn about strengths and weaknesses.
-
Understand the preferences, frustrations, goals, and needs of the target audience.
Our first step in Secondary Research was to gain a deep understanding of the business and its users through Market research and Competitive Analysis. This process helps us identify the strengths and weaknesses of similar businesses.
Competitive Analysis
In fact, there was no similar business introducing walking routes with named places when they were offered without tour guides and having the option to explore with a buddy as well. But we did analyze some similar businesses:
Unique Local Adventures
Location-Based
Recommendations
Trail Exploration and Hiking
Social Group Gatherings
Strengths:
The strengths of these businesses are their information architecture, multiple categories and filters, and actual categorization
Weakness:
In all of these businesses, the weakness was not engaging with the users through platforms and not following up with them
As a result, it provided us with some insight into similar platforms, and we could use this to create a survey:
Survey
A survey consisting of several questions aimed at understanding people's preferences and behaviors when it comes to exploring their cities and new places. These questions covered a range of topics, from the:
- Frequency of local exploration
-
The types of places individuals enjoy visiting the most
-
Their interest in popular tourist spots versus hidden gems
-
Their desire to connect with others during explorations
-
Importance of detailed itineraries
-
Willingness to pay for certain exploration-related features
In total, 50 randomly selected respondents shared their perspectives, helping us gain valuable insights into the needs and preferences of our target audience, and as a result, we found potential users for interviews by analyzing the answers.
Interview
We conducted interviews with a total of 12 participants, including both residents and newcomers to the city.
We asked more open-ended questions, allowing for a discussion with the interviewees rather than a straightforward question-and-answer format.
We wanted to figure out:
-
How are they currently discovering new places to visit?
-
What challenges or issues do they face with their current methods?
-
Have they had any similar experiences before?
-
What are their concern about having a partner during exploration?
-
What kind of concerns might they have about using this platform?
As a result, we found some concerns about them:
“I require a quicker method to obtain information without feeling overwhelmed.”
“I want to Feel secure and connect with
like-minded individuals.”
“I require a quicker method to obtain information without feeling overwhelmed.”
“I'm looking for places that can be explored individually.”
“Arranging group trips can be a hassle.”
“Arranging group trips can be a hassle.”
“I'm looking for places that can be explored individually.”
DEFINE
After secondary research and getting some ideas from survey analysts and interviews, we started our Affinity Diagram and created the first site map.
In order to establish tasks for our design, and to communicate information about the users that we collected during research, we developed a Persona and a Scenario.
Persona
Goals & Needs
-
Discovering the City
-
Making Connections
-
Seeking Local Guidance
-
Feeling Safe and Welcome
-
Flexibility and Adaptability
Goals & Needs
-
Discovering the City
-
Making Connections
-
Seeking Local Guidance
-
Feeling Safe and Welcome
-
Flexibility and Adaptability
Storyboard
Meet Sarah, a newcomer to Toronto, feeling lost and alone in a city where she doesn't know anyone. She longs to discover Toronto's culture and hidden gems but feels isolated.
At work, Sarah shares her feelings with coworkers who suggest Wanderbuddy, a website for city adventures. She's intrigued by the idea of making friends while exploring.
After work, Sarah visits Wanderbuddy's website, discovering various walking routes and a like-minded buddy. She plans an exciting adventure.
Over the weekend, Sarah meets her buddy in Toronto, and they explore the city using Wanderbuddy's app navigation. Loneliness turns into excitement and a sense of belonging.
Task Flow
IDEATE
Challenges & Solutions
After analyzing our research, we began to understand our project challenges and tried to find a solution to our design.
Challenges
-
Fostering Trust and Accountability in User
-
Feedback Handling
-
Personalization
-
Safety and Privacy
-
Community Building
-
Balancing Information
-
Accessibility
-
User Engagement
-
Mapping and Navigation
Solutions
-
Create a Profile for the user
-
Reviews and photos added by users
-
Filters based on their interests in visiting
-
Filters based on their interests for walking partner
-
Add identity verification
-
Sharing their experiences with other
-
Short and to-the-point descriptions
-
Visual appeal
-
Mobile application
Wireframes
As part of our Ideation process, we sketched out low-fidelity wireframes by hand, which helped us in the early stages of the design process and improved communication among team members.
Then we created low-fidelity wireframes on Figma to map out page layouts. The wireframes went through a couple of rounds of iteration before the final content was developed.
Sketche
Low-fidelity
Style Title
TEST
In this case, the business model was a little different and new, so two methods of usability testing were used early in the project to test its usability:
1-“Get it” testing
2-Key Task testing
"Get it" Testing
When we conduct "Get it" testing, we show them the website's home page and ask them if they understand its purpose, value proposition, organization, and work processes.
Landing Page (Before)
Version 1
Version 2
Version 3
Version 4
They didn’t use categories at the beginning.
The tagline wasn't clear for them.
The filtering in general didn't make sense on the home page.
We separated the three steps of the user's journey, but they thought that was clickable
We got much better feedback, but still, it was not obvious to the user.
There was no point in knowing the popular routes.
Could be improved.
It was too long and nobody read it.
Landing page last design (Redesign based on user's feedback)
We changed the hero image which conveys the idea better.
We made the three steps of business features much more obvious.
We made the three steps of business features much more obvious.
We made the three steps of business features much more obvious.
-
The search bar was so clear for them, that they had to start with that.
-
They got the main idea of the business through a hero image and the tagline.
-
Illustrations and text were connected and scannable for them to get the idea in the three steps part.
-
They liked that they could get the app quickly and we made it more obvious that we have an application too.
-
FAQs made it much easier to get their answers to the main questions.
"Key Task" Testing
Before
Version 1
Version 2
- First, we put it under each route detail, but after lots of testing it became confusing whether it was optional or not or they thought it was a group trip.
-
Secondly, we made it clear to them that it was not a group trip. However, there was still one problem: it was not obvious that it was an optional feature, and they could either be the organizers or others would be.
Last design (Redesign based on user's feedback)
Version 3
Step 1
Step 2
Step 3
-
Our final decision was to split the feature into two steps to make it more clear that it is an optional feature so that they could add someone to their journey by clicking on it, we split it into two parts, and they can be the organizer who accepts or rejects other requests, or who sends a request to others.
PROTOTYPE
As we started prototyping, we simplified the process by reducing the number of steps needed. This was especially true in the route details, where we had to provide concise and easily digestible information to improve efficiency and readability.
Route's details page (Before)
There was no connivance or assistance provided with the route itinerary for users.
There were much better route itineraries, but there were no pictures of each stop at the same time
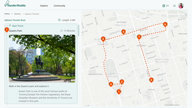
Route's details page last design
Improvement
Putting all the information on one page will make it easier to scan all at once, including the map, pictures, and information
DELIVER
In this section, you can check out the complete final prototype.
REFLECTIONS
What did I learn?
- We found it beneficial to conduct our user testing early on in the design process, as it allowed us to make low-cost changes to our low-fidelity wireframes and improve user-friendliness.
-
However, we may consider revamping our survey process by dividing it into two surveys. The second survey would focus on specific questions related to our business and would be sent to potential users.
What can we do next?
-
I would like to improve the interaction design part.
-
I would like to design the community section on the website.
Smart Style
An AI-powered personalized style recommendation platform, to enhance your ideal look on both desktop and mobile platforms.

.png?etag=%224ed-65496cee%22&sourceContentType=image%2Fpng)




.png?etag=%22241b-65540309%22&sourceContentType=image%2Fpng&ignoreAspectRatio&resize=133%2B179&extract=0%2B0%2B133%2B166)
.png?etag=%2223f9-65498aa7%22&sourceContentType=image%2Fpng)










.png?etag=%225e0b9-65499fe3%22&sourceContentType=image%2Fpng&ignoreAspectRatio&resize=517%2B383&extract=0%2B0%2B517%2B383)
.png?etag=%2284c3-65499f8d%22&sourceContentType=image%2Fpng&ignoreAspectRatio&resize=517%2B383&extract=0%2B0%2B517%2B383)
.png?etag=%2238380-654acf86%22&sourceContentType=image%2Fpng&ignoreAspectRatio&resize=1203%2B720&extract=0%2B2%2B1200%2B708)




